網(wǎng)頁導(dǎo)航設(shè)計2017趨勢
在網(wǎng)頁設(shè)計中����,導(dǎo)航設(shè)計的重要性僅次于內(nèi)容���。即使你有好的內(nèi)容����,用戶找不到也沒有意義。
所謂的導(dǎo)航設(shè)計��,指的是有一個「主頁 」標(biāo)簽�,一個「關(guān)于 」標(biāo)簽和一個「聯(lián)系我們 」的標(biāo)簽�����。根據(jù)網(wǎng)站定位的不同���,可能還會有更多的標(biāo)簽�。不管怎樣�,重要的是你需要讓它們顯得美觀。
現(xiàn)在的導(dǎo)航欄是什么樣
1. 純?yōu)g覽
也就是傳統(tǒng)的導(dǎo)航欄����,它們是一系列的鏈接����,或水平或豎直放在頁面頂端或邊緣�����。這種導(dǎo)航并沒有被淘汰��,只是變得更簡短了����。菜單式導(dǎo)航也屬于這類。
這種類型一般應(yīng)用于電商�、宣傳類網(wǎng)站,因為在這種網(wǎng)站上他們效果最好��。
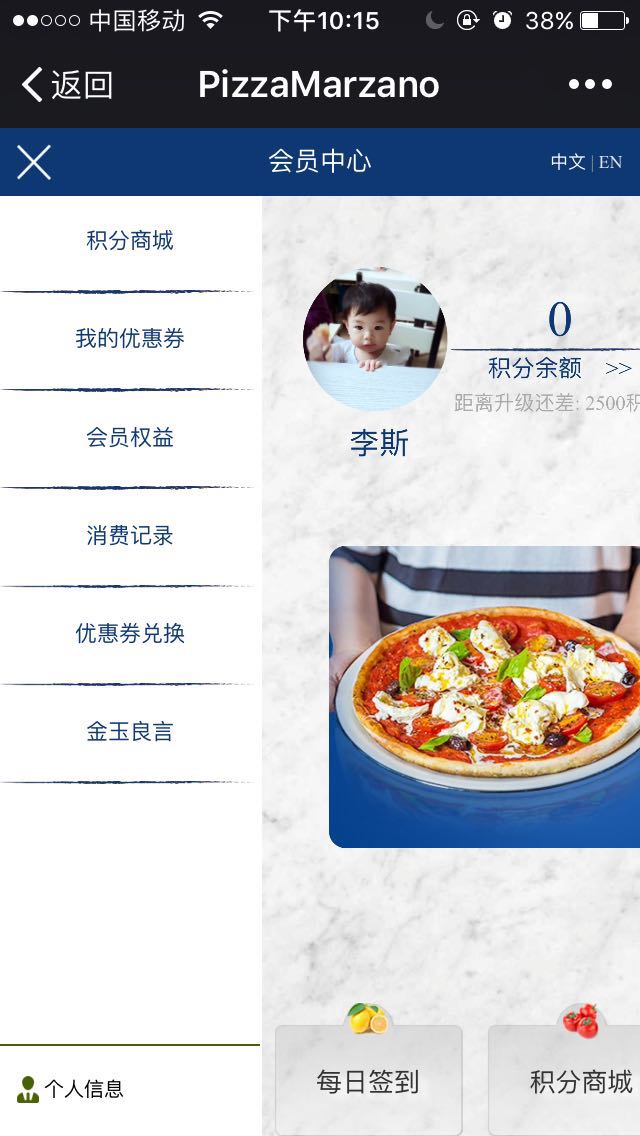
2.隱藏式導(dǎo)覽
這幾乎是今天所有的手機端導(dǎo)航模式�。在一個按鈕后面隱藏導(dǎo)覽是有意義的。這個模式也傳播到了桌面端��。
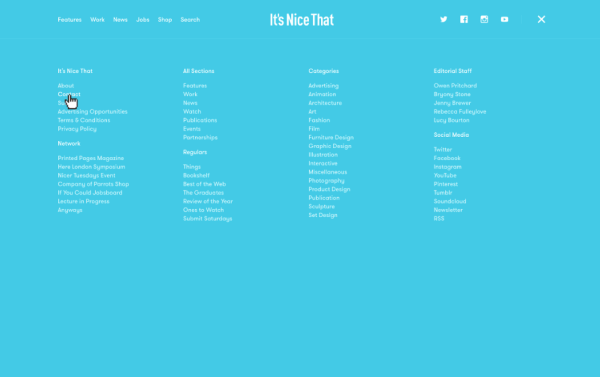
3.混合導(dǎo)航
在大型網(wǎng)站中��,往往需要不止一種導(dǎo)航模式�。
這種大型的網(wǎng)站往往會利用頁腳的部分來做導(dǎo)航,這種導(dǎo)航一般是對頂部導(dǎo)航的重復(fù)�����,為用戶提供方便。也可能是二級導(dǎo)航的主頁�����,對小部分的用戶有用���。
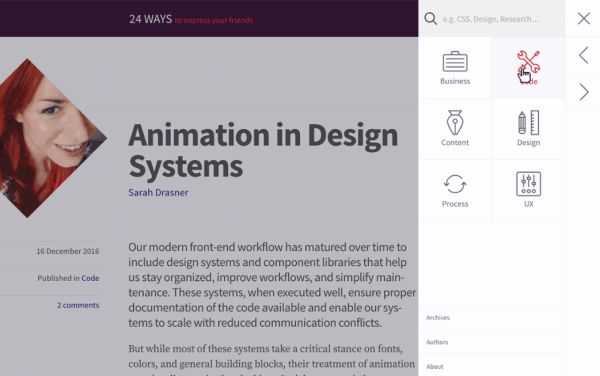
4. 基于分類的導(dǎo)航
這種分類就是帶你的用戶通過類別瀏覽網(wǎng)站�。這些分類可能是基于主題����、日期��、標(biāo)簽�,總之是讓你找到更多同類的內(nèi)容。

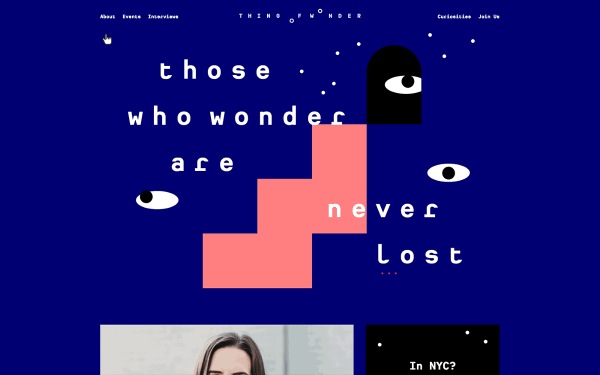
5�、實驗性導(dǎo)航
這不是某一種類別的導(dǎo)航,而是一系列的導(dǎo)航方式���。往往用在作品集網(wǎng)站上����,設(shè)計師可以天馬行空發(fā)揮創(chuàng)意。這種導(dǎo)航的特點往往是拋棄傳統(tǒng)導(dǎo)航��,把導(dǎo)航欄里的條目拆分到頁面各處����。角落往往是最受歡迎的。
這種導(dǎo)航往往用的是 JS 語言排列布局�����,加上很多動效����。這種方式往往會在一定程度上破壞可用性,但不得不說這會給人非常新穎的感覺�����。
未來導(dǎo)航
較近的未來:
除了你想創(chuàng)新設(shè)計的那些導(dǎo)航之外��,近期的趨勢還是繼續(xù)制作響應(yīng)式的�、基于屏幕判斷尺寸的設(shè)計。那種標(biāo)準(zhǔn)化的單一尺寸設(shè)計已經(jīng)是過去時了����。
另外����,對于區(qū)分電腦屏幕和手機屏幕的導(dǎo)航設(shè)計意識會興起����,尤其是對于大型網(wǎng)站來說。比如�,下拉式菜單可能會被下鉆式菜單,或是被其他更適應(yīng)小屏幕的導(dǎo)航代替���。
人們對虛擬現(xiàn)實的信念也會改變我們的一些設(shè)計模式��。 VR 本身并沒法做太多��,因為在外部世界���,VR 會在某種程度上蒙蔽你的雙眼���,他并不是真正機動的���。要讓人們?nèi)∠?VR,需要大眾取下 VR。而他們當(dāng)中大部分人并不是在辦公室工作的 Nerd����。
但至少在一定時間以內(nèi),那些期待 VR 帶來下一個技術(shù)改變的人群�,會在很大程度上影響設(shè)計的模式,這也不一定是一件壞事��。
隱約可見的未來
對大多數(shù)人來說更可口(也更有用)的一個未來是增強現(xiàn)實���。伴隨谷歌眼睛的誕生(雖然接受度很差)�����,AR 有了一個比較艱難的開端���。但在一些更加用戶友好的情況下,如 Pokemon Go, AR 的情況卻非常好����,甚至是達到了瘋狂的階段(雖然時不時有 PGO 相關(guān)的夸張新聞傳來)。假以時日�����,我們可能就會看到一些更加友好的面向 AR 的設(shè)備。

另一個趨勢是自動化�。智能化家居,無人駕駛���,等等���,未來的設(shè)備甚至不需要我們通過與它接觸來進行交互。
這也對網(wǎng)頁設(shè)計會有巨大的影響?�,F(xiàn)在我們幾乎都還是非常依賴鼠標(biāo)和手指來進行點按��。但這一切都會隨著時間改變�����。
隨著如 Siri 和 Cortana 的虛擬設(shè)備變得越來越智能�,人們就越來越不需要與設(shè)備進行物理接觸來進行交流和獲取信息。現(xiàn)在我們很多設(shè)備都可以通過語音操作了(想想淘寶和百度的語音輸入)�,這在未來也是一個大趨勢,這種操作會變的更加精細(xì)��。
這不會是所有的人機交互運用的方式�,但我強烈懷疑在未來的網(wǎng)頁導(dǎo)航設(shè)計中,用戶友好和機器友好至少會占據(jù)同等重要的地位�。這將是一個有趣的挑戰(zhàn)。