10��(chu��ng)������O(sh��)Ӌ(j��)�W(w��ng)վ���(y��)���ϣ�
�F(xi��n)������ܶ���I(y��)�ľW(w��ng)վ������Խ��(l��i)Խ���ˡ����������cAB�y(c��)ԇ�ȹ��ߵĮa(ch��n)���������I(y��ng)�N�ˆT֪����ЩҪ��������D(zhu��n)���ʡ����ɻ�ȱֵ�ø��M(j��n)������ЩҪ�ؿ��пɟo(w��)��������Էŗ���
�F(xi��n)�ڞ��ҷ���ׂ�(g��)֪���ľW(w��ng)վ���(y��)�������������������ô�M(j��n)���(y��)�沼�ֵ����������������ò���(y��u)�����N�I(y��ng)�NҪ�ص�����Ķ����L���D(zhu��n)�����]����ӆ���W(w��ng)վ���Ҍ�(sh��)�x�ߡ�
����һ��(g��)Ư�������(y��)�͉���ô����
ͨ�^(gu��)ƽ�յ��^��������Ұl(f��)�F(xi��n)һ��(g��)��Ȥ�ĬF(xi��n)���O(sh��)Ӌ(j��)�ò���ô�ӵ����(y��)�D(zhu��n)��Ч��������(y��u)��Ư�������(y��)����������
�mȻ�@ֻ��һ�N�F(xi��n)��������Ƕ����������҂��s���ԏ��@�N�F(xi��n)���еõ�һЩ˼���͆�ʾ��
��ͨ����Craigslist�İ�����(l��i)�������������ψD�����������������@��(g��)�W(w��ng)վ�����(y��)����һ���{(l��n)ɫ������朣��O(sh��)Ӌ(j��)�߰���������һ���ķ���M(j��n)���ŷ�������@�N�O(sh��)Ӌ(j��)����1999�껥(li��n)�W(w��ng)���_(k��i)ʼ�d��r(sh��)���L(f��ng)���ʽ���
��ô��I(y��)ԓ�����“���ͳ�”֮�g�ҵ�һ��(g��)ƽ���c(di��n)������(sh��)�F(xi��n)�(y��)�惞(y��u)���c�Ñ��D(zhu��n)�����p�AЧ���������һ�c(di��n)�����f(shu��)���ǣ���I(y��)���nj����(y��)�O(sh��)Ӌ(j��)�������������r(sh��)�в���ɹ���
��(y��u)��������
����(l��i)�҂��́�(l��i)����һЩ��(y��u)��ľW(w��ng)վ�O(sh��)Ӌ(j��)����������
��(y��u)��ľW(w��ng)վ�ܶ࣬�ҽ���ֻ�Ǐ����xȡ��һЩ���^�д����ԵľW(w��ng)վ�M(j��n)�з�����������្���܉��V����I(y��)�W(xu��)��(x��)���Ч�µ�������
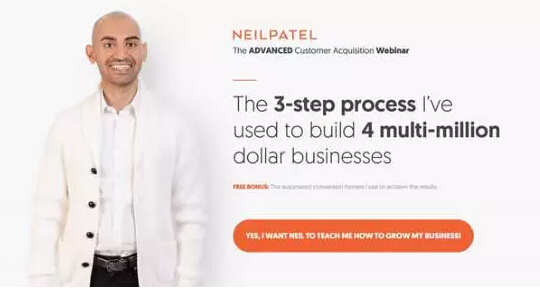
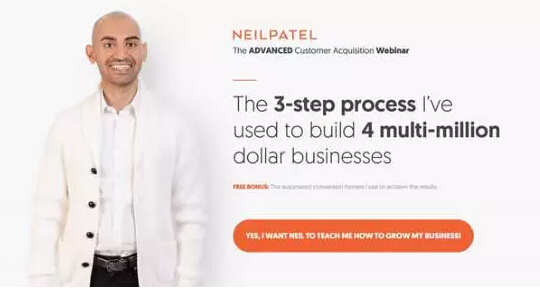
1. NeilPatel.com

�D������(bi��o)�}�������@�����������ɾ�����4���f(w��n)�������������
�D�мtɫCTA��ϣ��Neil����?gu��)��?l��i)���������
��������D(zhu��n)����������������Neilһֱ�ԁ�(l��i)���m(x��)����،�(du��)�Լ��ľW(w��ng)վ�M(j��n)�и�����������dz�����Ñ�Ը���ṩ�Լ����Ԓ̖(h��o)�a��(li��n)ϵ��ʽ��(l��i)�@ȡNeil�W(w��ng)վ�ϵ�����(n��i)���������
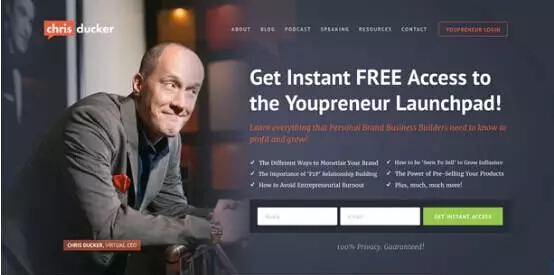
2. ChrisDucker.com
Chris���(y��)���O(sh��)Ӌ(j��)�����^�����������@��(g��)���(y��)���D(zhu��n)����Ҳ�dz���������@�����(y��)������Chris���۾�һֱ�����]���ַ������P(gu��n)���Ժ��҂�?c��)ٷ�����ʲô�@�ӵı����DƬ�܉�����D(zhu��n)�����������
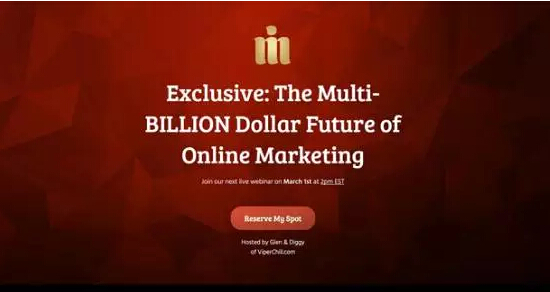
3. MarketingInc.com
�@��(g��)�W(w��ng)վ��һ��(g��)���͵����(y��)�O(sh��)Ӌ(j��)�������D(zhu��n)���ʲ��ߵİ�����������(y��)�D(zhu��n)��Ч���ĺÉ���һ���̶���ȡ�Q���(y��)���Ҫ�صIJ��ְ������������������Q�ɰ�ɫ��ȥ����������������(g��)�(y��)��ֻ��һ��(g��)�����x�������Ϣ�ڣ���ô�D(zhu��n)��Ч����(hu��)��ʲô�a(ch��n)Ʒ��Ϣ���еď�(f��)�s�(y��)��Ҫ�õö�����
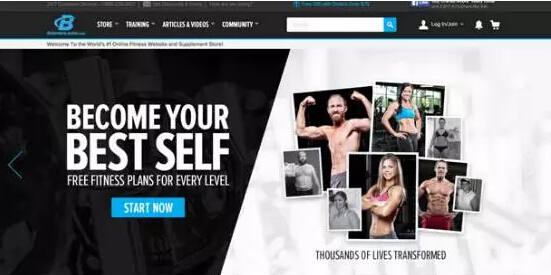
4. Bodybuilding.com
�@��(g��)�W(w��ng)վ�(y��)���O(sh��)Ӌ(j��)���ܲ��ַdz��İ��������F(xi��n)�����������(y��)�Ұ�߅չʾ���S�ཡ���(��i)���ߵ���Ƭ�����@��(g��)�W(w��ng)վ���҂�Ҳ���l(f��)�F(xi��n)�������(hu��)�J(r��n)ͬ��(du��)������(y��)�D(zhu��n)����Ҳ�dz���Ҫ�����
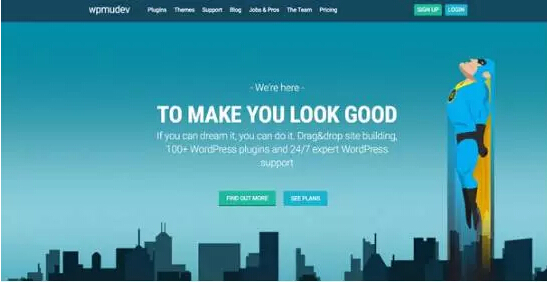
5. WPMU DEV
WPMU DEV�W(w��ng)վ����WordPress������������������WordPressƽ�_(t��i)�ĸ��N��������}�������
WPMU DEV���Լ������(y��)�ό�����?c��)O(sh��)Ӌ(j��)���@Щ�����չʾ����(l��i)��������Ժ��҂���(hu��)����������������Щ������(l��i)�����x�ߵ���x�dȤ��
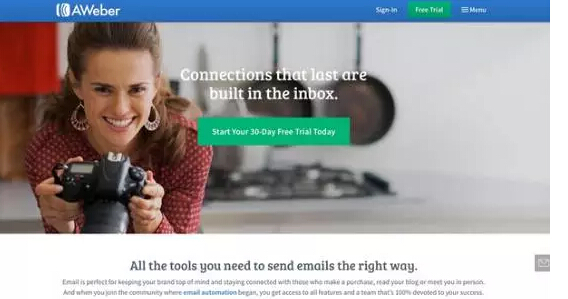
6. AWeber
����������Aweberͨ�^(gu��)�������(y��)�O(sh��)Ӌ(j��)������D(zhu��n)���ʵõ������@���������������D��banner�����������ǘӣ�����Ñ����B���������һ�Џ��ռ����_(k��i)ʼ�����
���@����(g��)�W(w��ng)վ�п��Y(ji��)��3�l��(j��ng)�(y��n)
1��һ��(g��)���_(d��)������������@ʾͻ����CTA���О鼤�l(f��)��
��ƪ�������ᵽ�������E�[������Ҫ��һ�c(di��n)�������������(y��)�ϑ�(y��ng)ԓ��һ��(g��)�dz��������˵�CTA���О鼤�l(f��)����������ܞ��@��(g��)CTA�O(sh��)Ӌ(j��)һ�N��(d��)�������ץ������ijʬF(xi��n)��ʽ�t��(hu��)�\�������������eĿ��������Щ�g�[���(y��)���Ñ������֪����I(y��)��(du��)������Ҫ�������ϣ��������ʲô���(y��)���(n��i)�ݲ�Ҫ�^(gu��)��������������Ñ��е�����(gu��)���Marketing Inc��AWeber��˾������(y��)�Ƿdz�ֵ�ô�҅������b���������
2���܉�ץ������ĈDƬ
�õĈDƬ��(du��)�����(y��)�O(sh��)Ӌ(j��)��(l��i)�f(shu��)���P(gu��n)��Ҫ������Ҿ����Լ��IJ������(y��)��������һ���L(zh��ng)�DƬ����@���DƬ�ҵIJ����@�ø����c����ͬ������������ᵽ�����оW(w��ng)վҲ���dz����L(zh��ng)���ÈDƬ��(l��i)�����x����������e��Chris Ducker������ڶ���(g��)�������������LjDƬʹ�÷���Č��������������Լ�����Ƭ���ھW(w��ng)վ���(y��)����������Ƭ������Ŀ��עҕ���W(w��ng)�(y��)�ϵ���Ϣ�ں�CTA�������ڱ�ʾ�Լ�ϣ������܉�푑�(y��ng)���Ñ�������(hu��)�ܵ��DƬ�İ�ʾ���ע�����������Ŀ�⿴����߅��Ȼ���M(j��n)������(y��ng)�Ą�(d��ng)����������K����D(zhu��n)����
3�������Ƅ�(d��ng)푑�(y��ng)���
��ӹ���f(shu��)���Ƅ�(d��ng)�O(sh��)���ʹ���ʳ��^(gu��)��PC�����������I(y��ng)�N�ˆT�҂����ò���ҕ�@�K�µĵ������������@ʾ��Ļ��ʹ�È�(ch��ng)���IJ�ͬ�������҂���(y��ng)�����߲�e��(du��)������������f(shu��)�IJ�e���H�w�F(xi��n)�����ִ�С��������DƬ������������߀������(g��)�W(w��ng)�(y��)���O(sh��)Ӌ(j��)˼·���܃�(y��u)���ϡ����������Ҳ���(hu��)���Ƅ�(d��ng)�˵ľW(w��ng)վ�����NBlueHost���{(l��n)ɫ���C(j��)������һ��dz��ܚgӭ������(gu��)���C(j��)���Įa(ch��n)Ʒ��������?y��n)����Ƅ?d��ng)�ˣ��Ñ���̫��(hu��)ע��(c��)���ُ(g��u)�I����J(r��n)���^�������ᵽ������(g��)�W(w��ng)վ���Ƅ�(d��ng)�˺�PC���ϵIJ�ͬ�����(hu��)�l(f��)�F(xi��n)����?c��)��Ƅ?d��ng)����ʡ�Ե�����Щ���ܺ�Ҫ���������