網(wǎng)站建設(shè)之奇妙的藝術(shù)布局
網(wǎng)站建設(shè)的重頭戲始終是網(wǎng)站的布局�����,它關(guān)系到用戶的體驗(yàn)���,就像看一個(gè)人是否漂亮,首先是看她的臉一樣�����,一個(gè)網(wǎng)站好不好看���,就要看它的網(wǎng)站布局���。用戶愛(ài)新鮮,搜索引擎也不例外��,網(wǎng)站原創(chuàng)內(nèi)容除了原創(chuàng)文章以外��,網(wǎng)站設(shè)計(jì)的原創(chuàng)同樣重要�,一套新穎有創(chuàng)意的網(wǎng)站布局不僅能夠吸引搜索引擎,用戶也會(huì)為你停留����。
在確保網(wǎng)站實(shí)用性的前提下,網(wǎng)站建設(shè)走不尋常的網(wǎng)站設(shè)計(jì)之路必定給你帶來(lái)意想不到的收獲����。小編帶你走進(jìn)網(wǎng)站藝術(shù)布局的奇妙世界�,希望能給你帶來(lái)創(chuàng)意的靈感����。
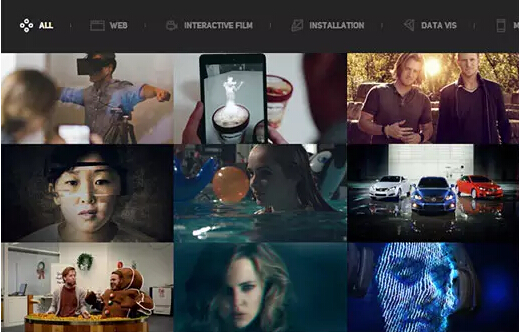
1、例舉下面的網(wǎng)站:網(wǎng)站藝術(shù)布局的網(wǎng)格式布局看起來(lái)整齊簡(jiǎn)潔�����,整個(gè)網(wǎng)頁(yè)以圖片的形式作為每一塊內(nèi)容的分布�,這種視覺(jué)效果給用戶強(qiáng)大的視覺(jué)沖擊,藝術(shù)感極強(qiáng)���,當(dāng)你想要對(duì)圖片的內(nèi)容繼續(xù)了解時(shí)���,將鼠標(biāo)放在對(duì)應(yīng)的圖片上就會(huì)出現(xiàn)內(nèi)容的簡(jiǎn)單介紹,點(diǎn)擊進(jìn)去則有詳細(xì)內(nèi)容��,這樣的網(wǎng)站你是否更有興趣去了解呢��?當(dāng)然這類(lèi)布局的網(wǎng)站要想達(dá)到吸引用戶的目的����,首先還得有張吸引眼球的圖片�。
第一組圖:
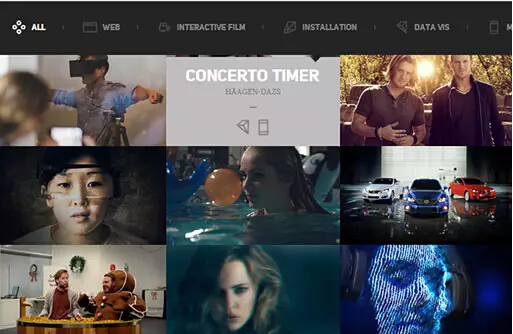
鼠標(biāo)放在第一行第二張圖片上時(shí)��,頁(yè)面顯示如下:
第二組圖:
鼠標(biāo)放在第一張圖片上時(shí)���,顯示如下:
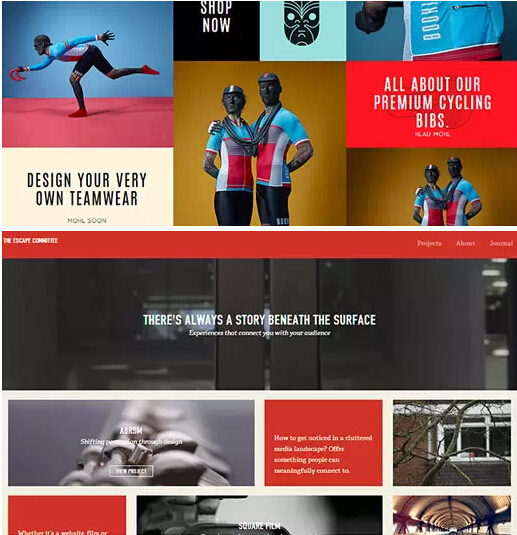
2、下面是網(wǎng)站藝術(shù)布局的模塊化頁(yè)面布局��,它針對(duì)每個(gè)不同的模塊進(jìn)行劃分����,網(wǎng)站的布局簡(jiǎn)單、清爽�����、通俗易懂�����。其圖像�、顏色和簡(jiǎn)介標(biāo)題非常清晰,充滿幻想的圖片充分展示了網(wǎng)站的藝術(shù)特質(zhì)����,散發(fā)出網(wǎng)站的獨(dú)特魅力。
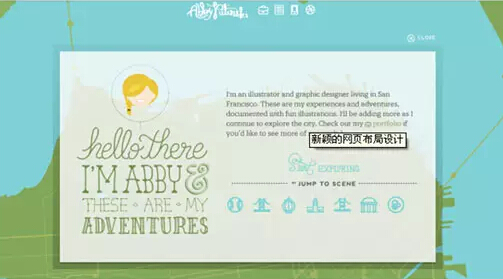
3、關(guān)于作品集類(lèi)型的創(chuàng)意網(wǎng)站布局���,如下面的網(wǎng)站�,是一個(gè)作者的原創(chuàng)作品收藏����。如果你沒(méi)有走進(jìn)這個(gè)網(wǎng)站,看到小編給的這張圖片是否覺(jué)得它很普通���,色彩也顯得暗淡��,其實(shí)這個(gè)網(wǎng)站的布局非常有意思�����,從你進(jìn)網(wǎng)站開(kāi)始�,頁(yè)面就會(huì)跟著你的鼠標(biāo)所指的位置移動(dòng)��,點(diǎn)擊你想要了解的內(nèi)容就可進(jìn)入詳情頁(yè)�����。而網(wǎng)站左上角的心形則是整個(gè)網(wǎng)站的導(dǎo)航欄���,進(jìn)入退出一鍵搞定����。
再看看最后一個(gè)網(wǎng)站頁(yè)面的布局效果圖:布局比較開(kāi)放���,頁(yè)面導(dǎo)航清晰但不生硬�,也能讓用戶快速找到����。
網(wǎng)站的藝術(shù)布局可以改變網(wǎng)站建設(shè)的傳統(tǒng)思維模式,做到網(wǎng)站與眾不同的同時(shí)又不失對(duì)用戶體驗(yàn)的影響��,但是奇億小編提醒您���,如果不能做到站在用戶的角度保證網(wǎng)站的實(shí)用性的話���,則不要輕易嘗試創(chuàng)意的藝術(shù)布局建網(wǎng)站,否則會(huì)適得其反��。